Accessibility Developer Tools is available for download. It had 57,174+ active users before it was removed from Chrome Web Store on 2022-12-13, and it has been downloaded from Chrome-Stats 25 times. The latest version is 3.0.1, and it was published 7 years ago. Be careful when installing it.
All available versions
You can find the current and older versions of Accessibility Developer Tools here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
| Version | Download | Size | Download count | Timestamp |
|---|---|---|---|---|
| 3.0.1 | CRX · ZIP · Source code | 59.48K | 25 | 2018-03-04 |
Install CRX file
An CRX file is the file format used for distributing and installing browser extensions in Google Chrome, Microsoft Edge, and other Chromium-based browsers. These extensions add functionalities and features to the Chrome browser, enhancing user experience by integrating additional tools directly into the browsing interface. Similar to an executable file, a CRX file contains all the components needed for an extension to run, including JavaScript code, images, CSS files, and other resources.
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Accessibility Developer Tools CRX file
Option 2: Advanced method
- Download Accessibility Developer Tools CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
chrome://extensions - Enable Developer mode

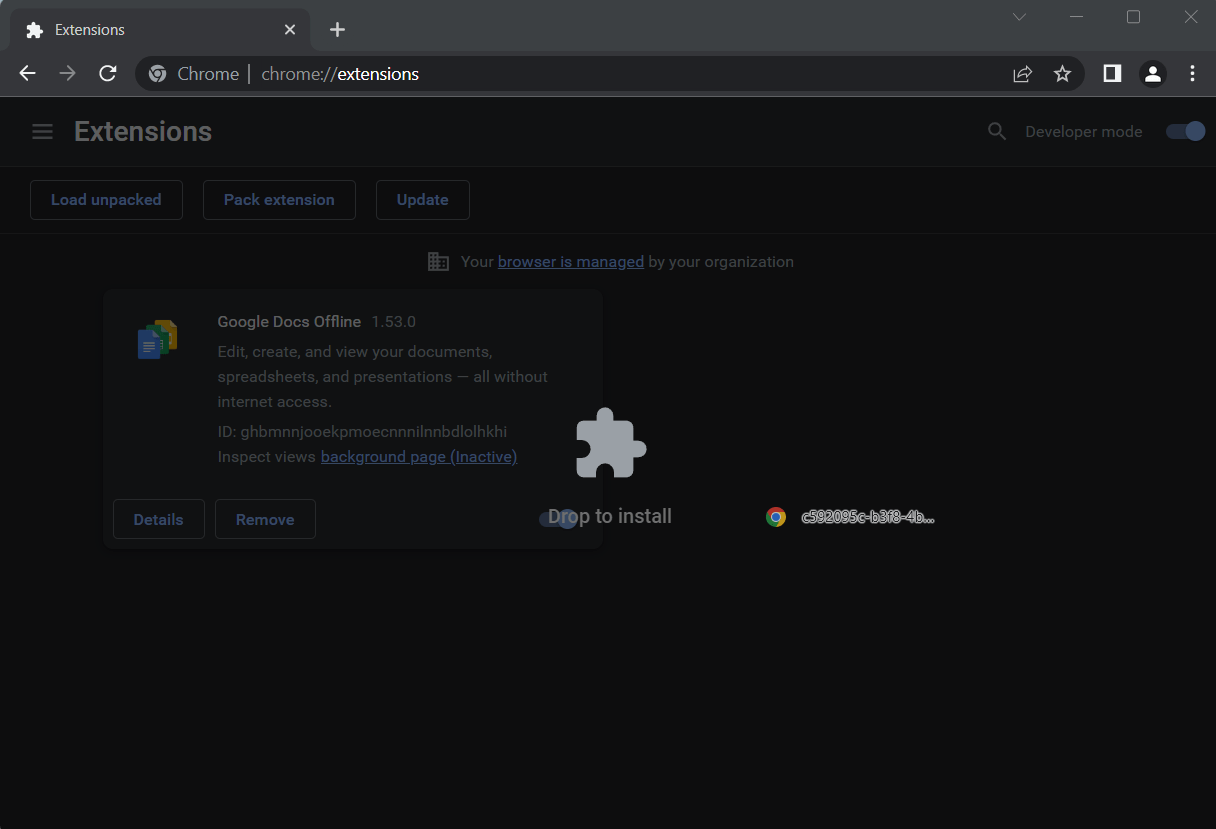
- Drag and drop the downloaded Accessibility Developer Tools CRX file into the Extensions
page

- When prompted, click Add extension to install Accessibility Developer Tools.
Install ZIP file
- Download and unpack the Accessibility Developer Tools ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Accessibility Developer Tools ZIP file from step 1. Accessibility Developer Tools is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Accessibility Developer Tools: