A DevTools extension to visualize and debug Scroll-Driven Animations
Scroll-Driven Animations Debugger is available to install from Chrome Web Store and for download from this page. It has 2,000+ active users The latest version is 1.0.2, and it was published 8 months ago.
Total download count: 1 (Only count downloads from Chrome-Stats)
All available versions
You can find the current and older versions of Scroll-Driven Animations Debugger here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
Upgrade to download older versions
3 versions available for download. Install CRX file
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Scroll-Driven Animations Debugger CRX file
Option 2: Advanced method
- Download Scroll-Driven Animations Debugger CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
chrome://extensions - Enable Developer mode

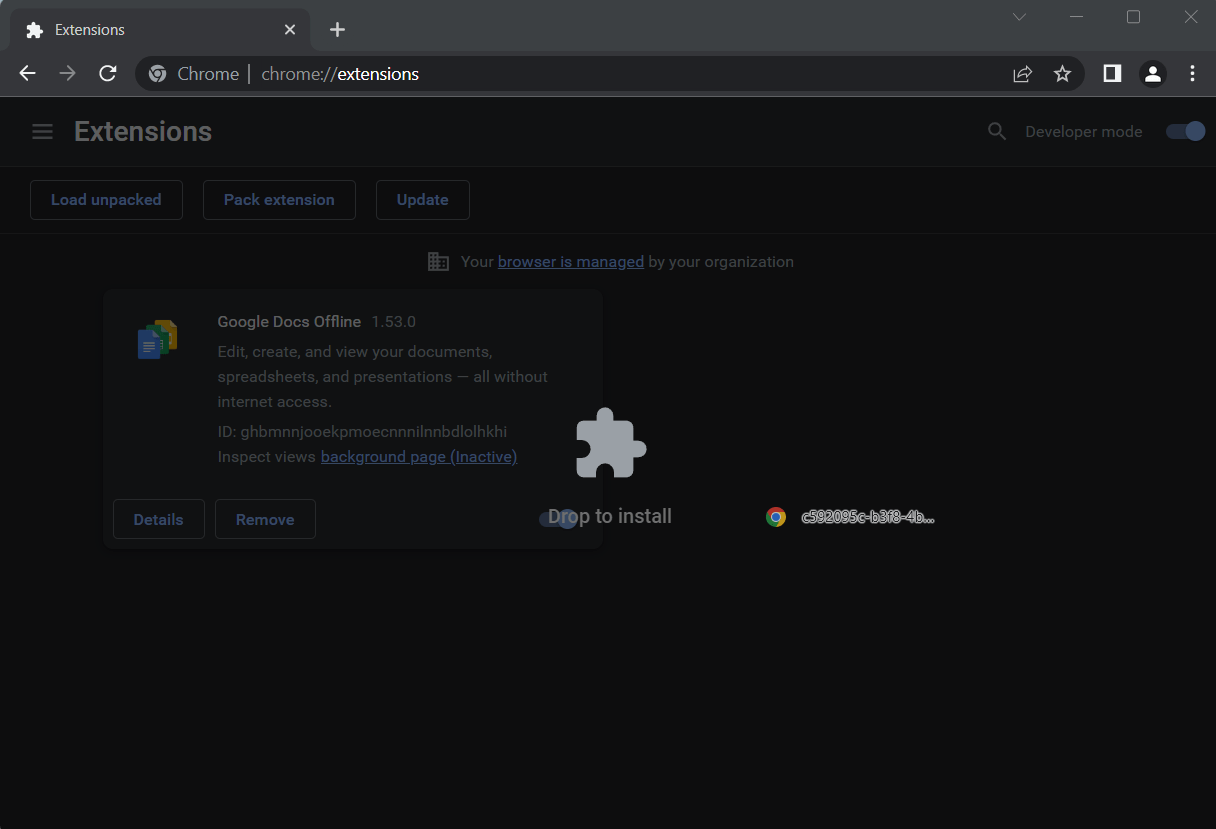
- Drag and drop the downloaded Scroll-Driven Animations Debugger CRX file into the Extensions
page

- When prompted, click Add extension to install Scroll-Driven Animations Debugger.
Install ZIP file
- Download and unpack the Scroll-Driven Animations Debugger ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Scroll-Driven Animations Debugger ZIP file from step 1. Scroll-Driven Animations Debugger is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Scroll-Driven Animations Debugger:
https://visbug.web.app
200,000+
https://cssvariables.com
1,000+
https://ray.st
5,000+
https://gimli.app
10,000+
https://superdevpro.com
6,000+
https://motion.dev
7,000+
addyosmani
100,000+
Andrea Dragotta
9,000+
https://locatorjs.com
30,000+
iaderinokun
360
https://emmet.io
30,000+
Accessibility Insights Team
100,000+