Helps inspecting the css stacking contexts and solving the z-index war.
CSS Stacking Context inspector is available to install from Chrome Web Store and for download from this page. It has 9,000+ active users The latest version is 1.1.16, and it was published 4 months ago.
Total download count: 78 (Only count downloads from Chrome-Stats)
All available versions
You can find the current and older versions of CSS Stacking Context inspector here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
Upgrade to download older versions
15 versions available for download. Install CRX file
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the CSS Stacking Context inspector CRX file
Option 2: Advanced method
- Download CSS Stacking Context inspector CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
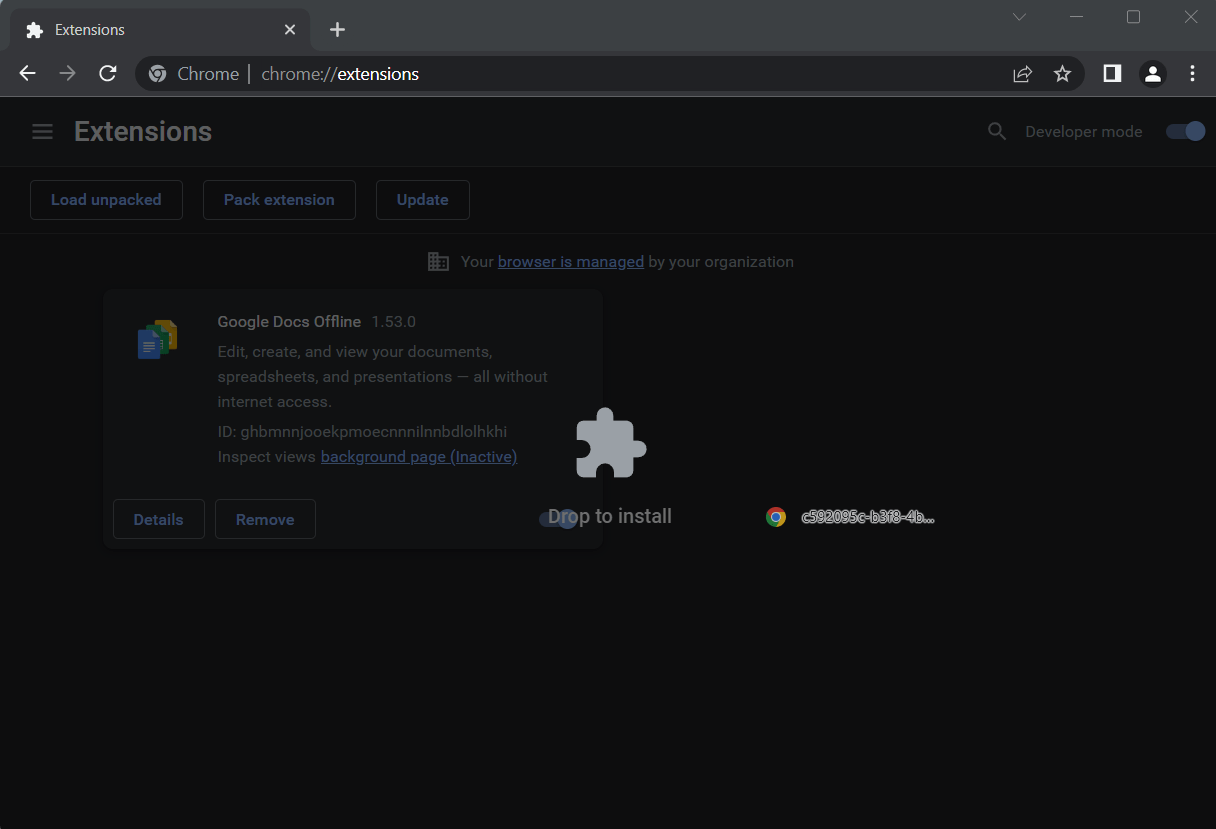
chrome://extensions - Enable Developer mode

- Drag and drop the downloaded CSS Stacking Context inspector CRX file into the Extensions
page

- When prompted, click Add extension to install CSS Stacking Context inspector.
Install ZIP file
- Download and unpack the CSS Stacking Context inspector ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked CSS Stacking Context inspector ZIP file from step 1. CSS Stacking Context inspector is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to CSS Stacking Context inspector:
gwwar
7,000+
ginpei
9,000+
addyosmani
100,000+
https://motion.dev
7,000+
warrenjday
100,000+
jeong57281
591
https://daily.dev
400,000+
https://astahmer.dev
4,000+
https://visbug.web.app
200,000+
WebAIM
600,000+
stephan
40,000+
Accessibility Insights Team
100,000+