Hỗ trợ các bạn làm lập trình frontend, hoặc QA có thể debug CSS layout 1 cách dễ dàng nhất!
Debug CSS - LPTech is available to install from Chrome Web Store and for download from this page. It has 41 active users The latest version is 1.0.2, and it was published 2 years ago.
Total download count: 3 (Only count downloads from Chrome-Stats)
All available versions
You can find the current and older versions of Debug CSS - LPTech here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
Upgrade to download older versions
3 versions available for download. Install CRX file
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Debug CSS - LPTech CRX file
Option 2: Advanced method
- Download Debug CSS - LPTech CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
chrome://extensions - Enable Developer mode

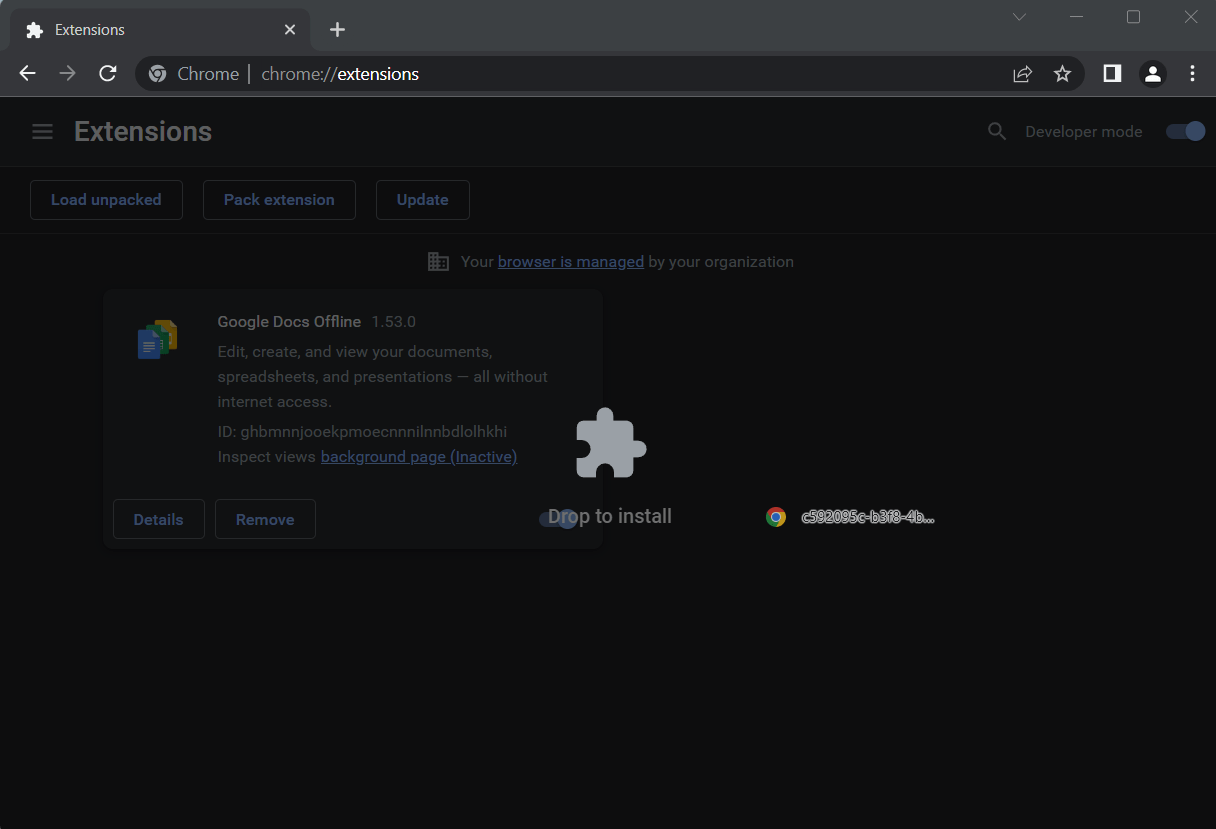
- Drag and drop the downloaded Debug CSS - LPTech CRX file into the Extensions
page

- When prompted, click Add extension to install Debug CSS - LPTech.
Install ZIP file
- Download and unpack the Debug CSS - LPTech ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Debug CSS - LPTech ZIP file from step 1. Debug CSS - LPTech is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Debug CSS - LPTech:
https://getlorem.com
20,000+
Firoz Ansari
33
leuyvien99
10,000+
https://spineditor.com
50,000+
Pranay Joshi
20,000+
https://chrisnager.com
1,000+
https://gsctool.com
7,000+
tarah
9,000+
Bright Hadith
512
https://visualdebug.com
128
https://scaria.dev
9,000+
Evans Owino
5,000+