Check whether or not the website is using styled-components
Styled Components Indicator is available to install from Chrome Web Store and for download from this page. It has 110 active users The latest version is 1.0.0, and it was published 3 years ago.
Total download count: 5 (Only count downloads from Chrome-Stats)
All available versions
You can find the current and older versions of Styled Components Indicator here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
Upgrade to download older versions
1 version available for download. Install CRX file
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Styled Components Indicator CRX file
Option 2: Advanced method
- Download Styled Components Indicator CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
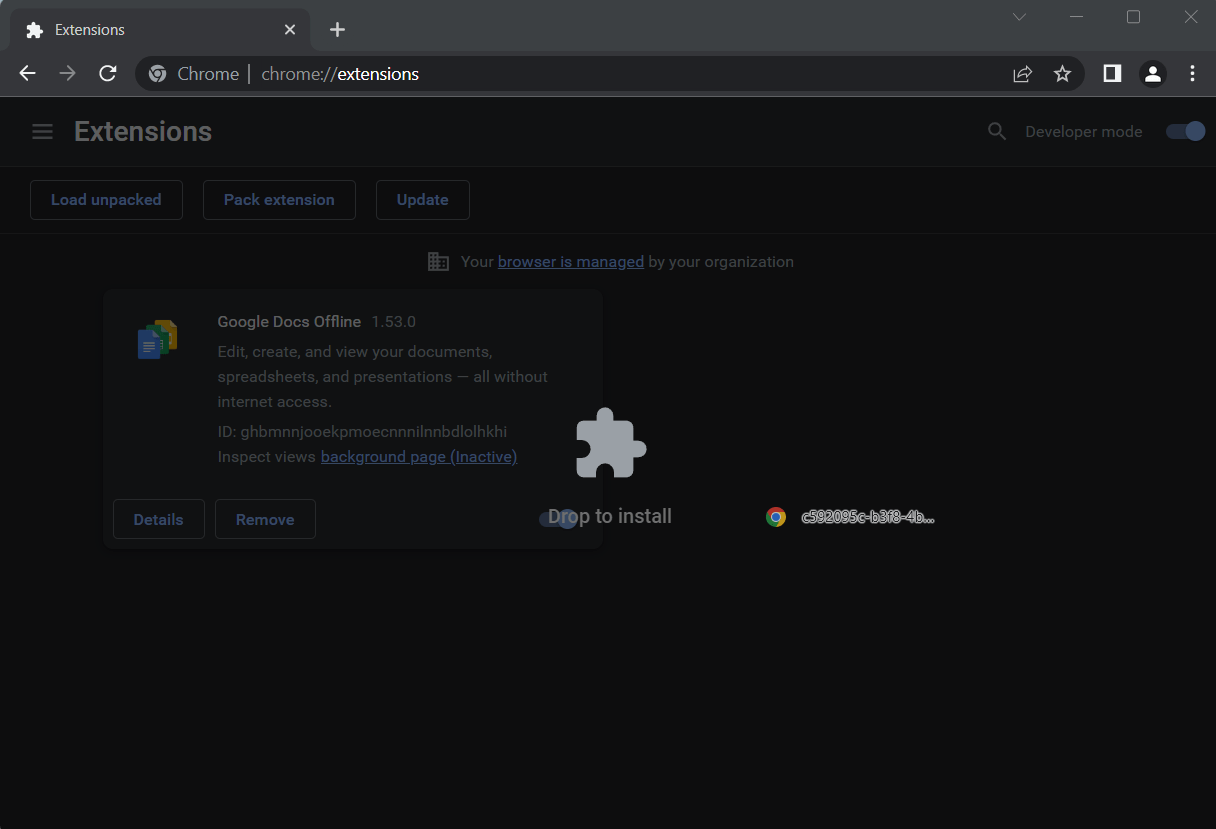
chrome://extensions - Enable Developer mode

- Drag and drop the downloaded Styled Components Indicator CRX file into the Extensions
page

- When prompted, click Add extension to install Styled Components Indicator.
Install ZIP file
- Download and unpack the Styled Components Indicator ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Styled Components Indicator ZIP file from step 1. Styled Components Indicator is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Styled Components Indicator:
https://www.apollographql.com
200,000+
https://bobscript.com
60,000+
https://octotree.io
300,000+
Redux DevTools
1,000,000+
hand-dot
6,000+
stephan
40,000+
warrenjday
100,000+
Mai Tan
50,000+
https://daily.dev
400,000+
Jeff Feiereisen
22
Deep Patel
40,000+
https://welldonecode.com
300,000+