Xstate vizualize addon is available to install from Chrome Web Store and for download from this page. It has 203 active users The latest version is 0.0.1, and it was published 5 years ago.
All available versions
You can find the current and older versions of Xstate vizualize addon here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
| Version | Download | Size | Download count | Timestamp |
|---|---|---|---|---|
| 0.0.1 | CRX · ZIP · Source code | 1.29M | 3 | 2020-05-15 |
Install CRX file
An CRX file is the file format used for distributing and installing browser extensions in Google Chrome, Microsoft Edge, and other Chromium-based browsers. These extensions add functionalities and features to the Chrome browser, enhancing user experience by integrating additional tools directly into the browsing interface. Similar to an executable file, a CRX file contains all the components needed for an extension to run, including JavaScript code, images, CSS files, and other resources.
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Xstate vizualize addon CRX file
Option 2: Advanced method
- Download Xstate vizualize addon CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
chrome://extensions - Enable Developer mode

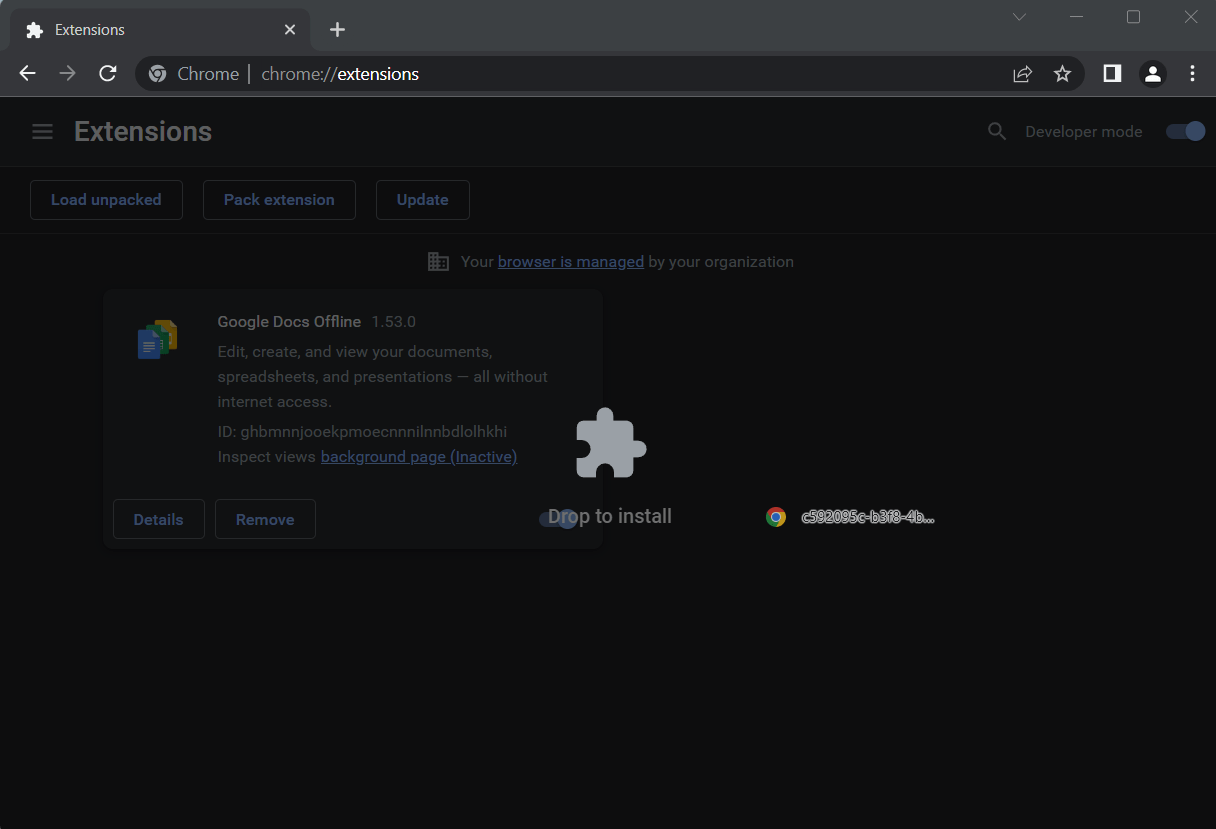
- Drag and drop the downloaded Xstate vizualize addon CRX file into the Extensions
page

- When prompted, click Add extension to install Xstate vizualize addon.
Install ZIP file
- Download and unpack the Xstate vizualize addon ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Xstate vizualize addon ZIP file from step 1. Xstate vizualize addon is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Xstate vizualize addon: