Easy test you snippets before implementing, Playgrounds to play with your code. Code playgrounds for HTML, CSS, PHP and Smarty.
Runit by - CodePlaygrounds.com is available for download. The latest version is 2.0, and it was published 3 years ago. Be careful when installing it.
Total download count: 1 (Only count downloads from Chrome-Stats)
All available versions
You can find the current and older versions of Runit by - CodePlaygrounds.com here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
Upgrade to download older versions
1 version available for download. Install CRX file
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Runit by - CodePlaygrounds.com CRX file
Option 2: Advanced method
- Download Runit by - CodePlaygrounds.com CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
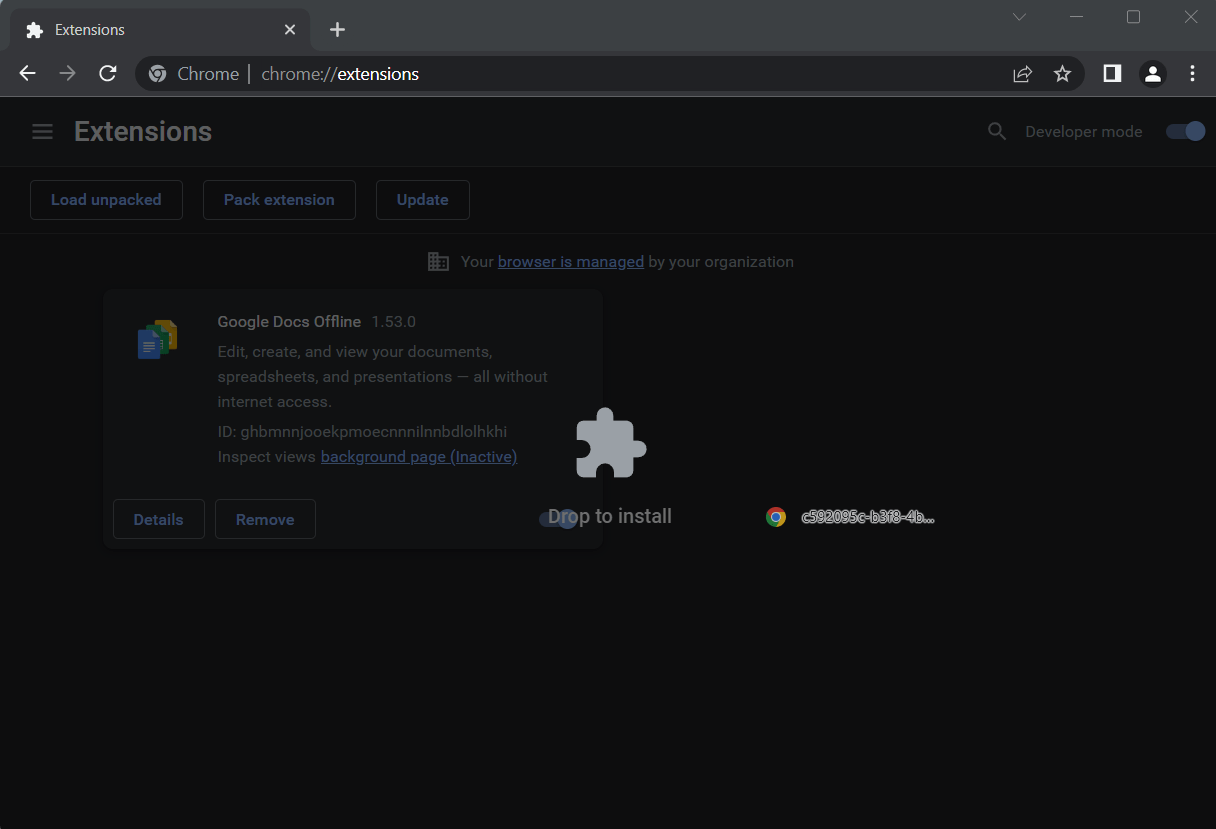
chrome://extensions - Enable Developer mode

- Drag and drop the downloaded Runit by - CodePlaygrounds.com CRX file into the Extensions
page

- When prompted, click Add extension to install Runit by - CodePlaygrounds.com.
Install ZIP file
- Download and unpack the Runit by - CodePlaygrounds.com ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Runit by - CodePlaygrounds.com ZIP file from step 1. Runit by - CodePlaygrounds.com is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Runit by - CodePlaygrounds.com:
Powpow Shen
91
https://travelingtechguy.com
113
yozian
171
Daniel Lucks
1,000+
ahallicks
10,000+
Michael Ridgway
94
Krasimir Tsonev
36
Nick Polet
95
https://noamhacker.com
20
https://nexticon.net
77
Sindre Sorhus
64
Ricardo Torres
21
info
8
https://www.esolutions.se
165
http://mycodestock.com
205
Ale Mohamad
232
smike
95
https://tech-in-check.blogspot.com
511
Jørgen NYSTAD
568
pluraldev.com
515
https://letschilltheapp.com
1,000+
Andreas Krennmair
204
Marcelo Mazza
305
https://www.sfdcgems.com
117