HTML & CSS Design Analysis is available to install from Chrome Web Store and for download from this page. It has 758 active users The latest version is 3.0.0.2, and it was published 3 months ago.
All available versions
You can find the current and older versions of HTML & CSS Design Analysis here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
| Version | Download | Size | Download count | Timestamp |
|---|---|---|---|---|
| 3.0.0.2 | CRX · ZIP · Source code | 1.54M | 1 | 2024-11-03 |
| 3.0.0.1 | Paid users only | 1.52M | 2 | 2023-07-25 |
| 2.0.0.2 | Paid users only | 1.52M | 5 | 2021-01-20 |
| 1.0.0.2 | Paid users only | 1.48M | 5 | 2020-02-16 |
Install CRX file
An CRX file is the file format used for distributing and installing browser extensions in Google Chrome, Microsoft Edge, and other Chromium-based browsers. These extensions add functionalities and features to the Chrome browser, enhancing user experience by integrating additional tools directly into the browsing interface. Similar to an executable file, a CRX file contains all the components needed for an extension to run, including JavaScript code, images, CSS files, and other resources.
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the HTML & CSS Design Analysis CRX file
Option 2: Advanced method
- Download HTML & CSS Design Analysis CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
chrome://extensions - Enable Developer mode

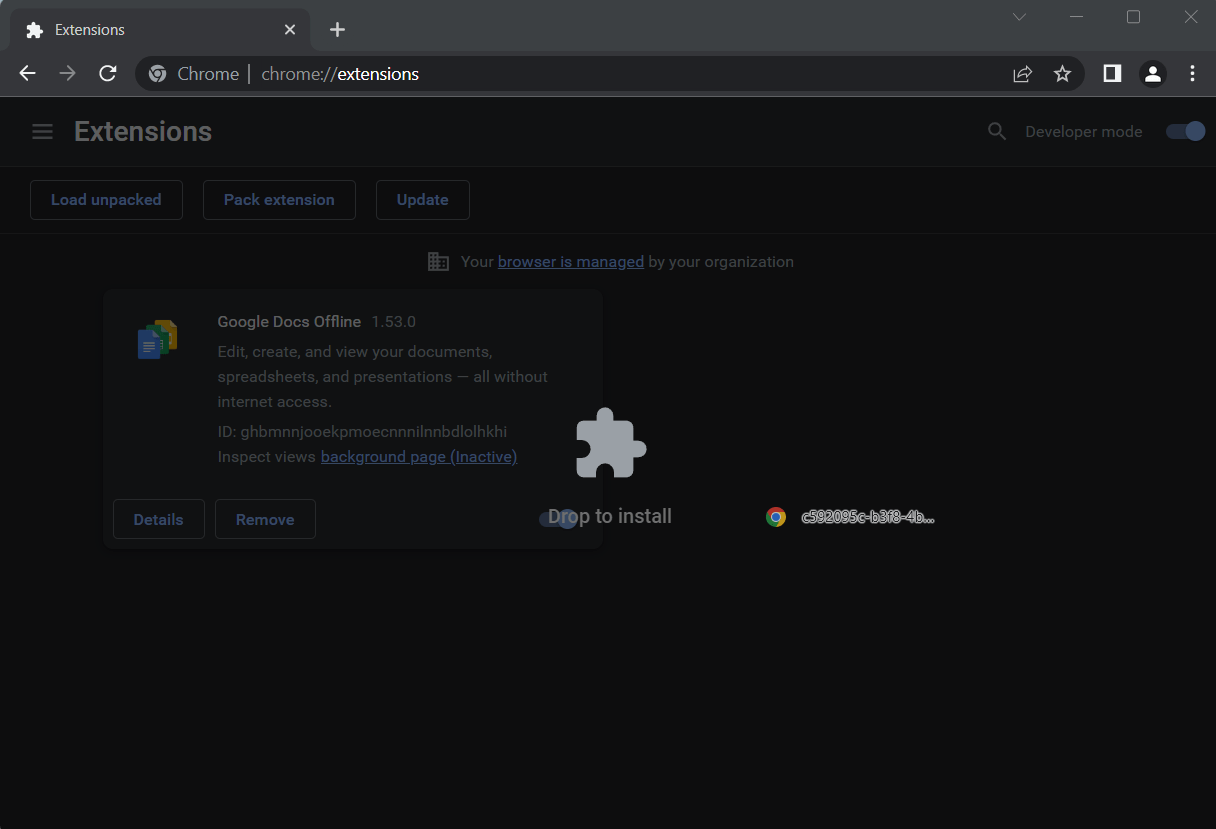
- Drag and drop the downloaded HTML & CSS Design Analysis CRX file into the Extensions
page

- When prompted, click Add extension to install HTML & CSS Design Analysis.
Install ZIP file
- Download and unpack the HTML & CSS Design Analysis ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked HTML & CSS Design Analysis ZIP file from step 1. HTML & CSS Design Analysis is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to HTML & CSS Design Analysis: