Front-end Performance Analyzer is available to install from Chrome Web Store and for download from this page. It has 215 active users The latest version is 1.0.1.3, and it was published 3 years ago.
All available versions
You can find the current and older versions of Front-end Performance Analyzer here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
| Version | Download | Size | Download count | Timestamp |
|---|---|---|---|---|
| 1.0.1.3 | CRX · ZIP · Source code | 346.11K | 6 | 2022-03-21 |
| 1.0.1.2 | Paid users only | 346.11K | 6 | 2022-03-10 |
Install CRX file
An CRX file is the file format used for distributing and installing browser extensions in Google Chrome, Microsoft Edge, and other Chromium-based browsers. These extensions add functionalities and features to the Chrome browser, enhancing user experience by integrating additional tools directly into the browsing interface. Similar to an executable file, a CRX file contains all the components needed for an extension to run, including JavaScript code, images, CSS files, and other resources.
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from chrome-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Front-end Performance Analyzer CRX file
Option 2: Advanced method
- Download Front-end Performance Analyzer CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Chrome Web Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
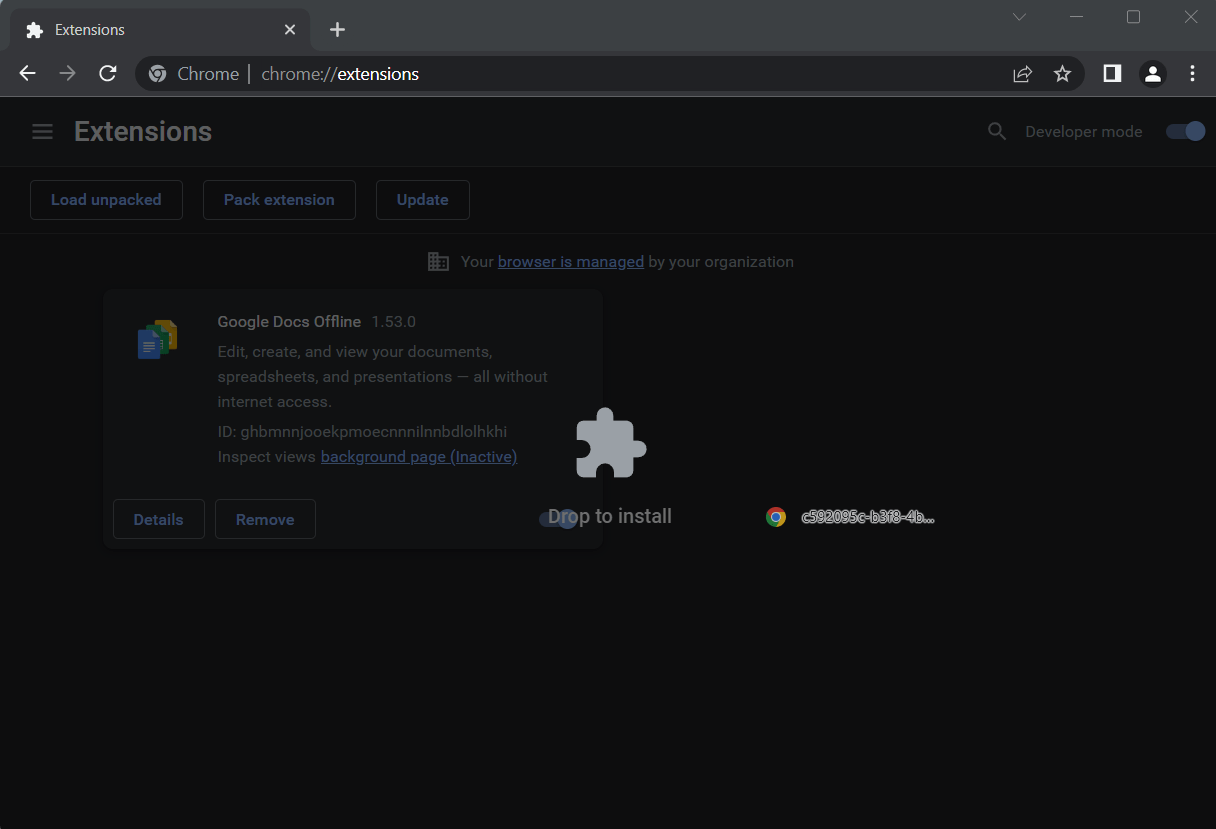
chrome://extensions - Enable Developer mode

- Drag and drop the downloaded Front-end Performance Analyzer CRX file into the Extensions
page

- When prompted, click Add extension to install Front-end Performance Analyzer.
Install ZIP file
- Download and unpack the Front-end Performance Analyzer ZIP file to a directory of your choice.
- In Chrome browser, go to
chrome://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Front-end Performance Analyzer ZIP file from step 1. Front-end Performance Analyzer is now installed on your browser.
Similar extensions
Here are some Chrome extensions that are similar to Front-end Performance Analyzer: